반응형
가상화폐 거래를 주로 보고 있으면 비트코인이 오르면 그에 따라 많은 잡코인들이 따라 오른다. 내리면 따라 내려가고
그러다보니 대장주인 비트코인에 흐름을 보는게 중요한데 (어떤 코인이 따라 올라가는지, 얼마나 뒤에 따라 가는지) 대부분의 코인 거래소에서 그래프를 겹쳐서 볼 수 있는 기능을 제공 하지 않는다. 트레이딩 뷰라고 제공하는게 있는데 초당 데이터를 보는건 유료고 한국 거래소(Upbit) 를 보려면 이리저리 튜닝을 해야된다.
이럴빠에 직접 만들어서 필요한 기능을 추가해보자.
개발 환경
- React + 필요 시 Server(Node.js, Nest.js) + DB (Sqlite, MongoDB)
* 필요시라고 했던 이유는 거래소 API,Socket 통신을 통해 데이터를 받아오는데 과거 데이터를 조회할 때 요청수 제한때문에 지연될까봐 받은 데이터를 DB에 담아두고 직접 서버를 구동하려고 하는데 이건 일단 개발해보면서 검토해봐야겠다.
UI


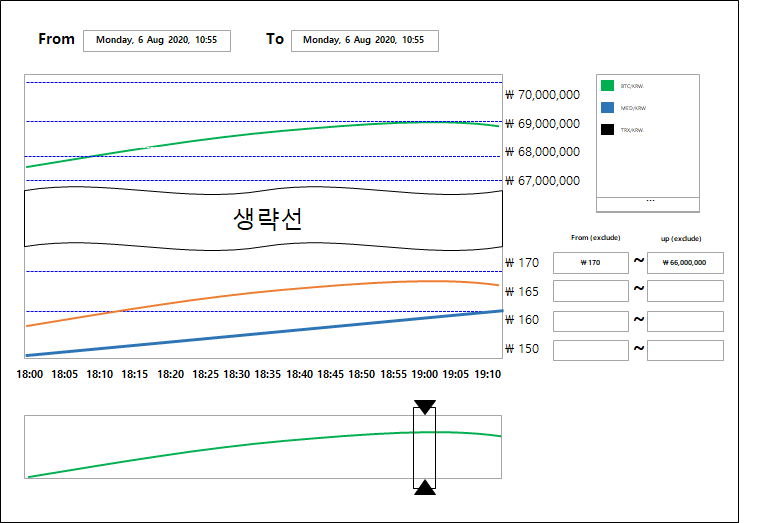
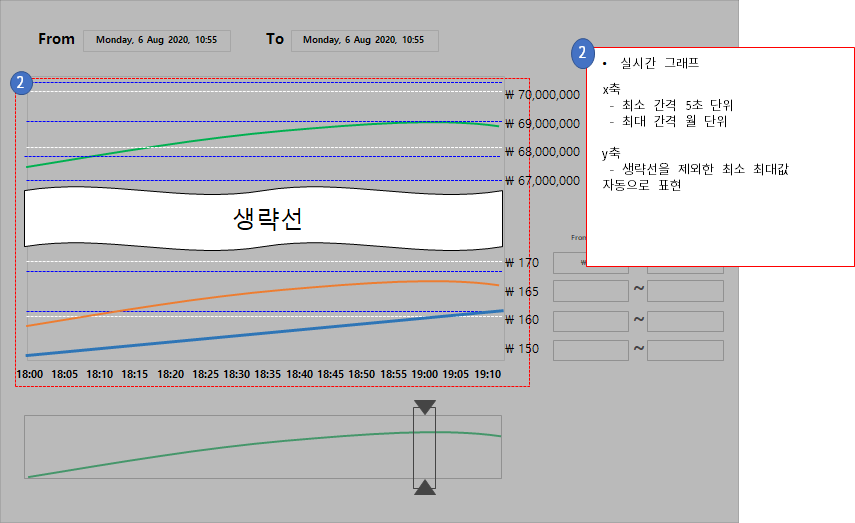
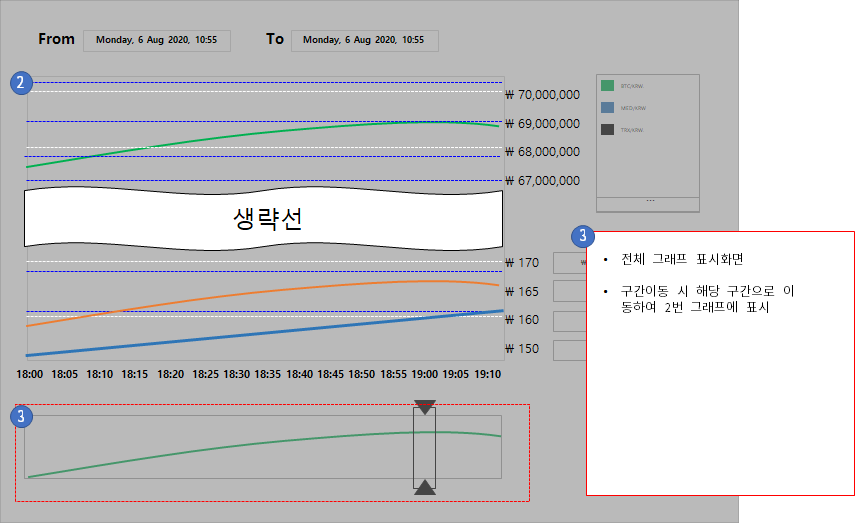
- 화면 설명






반응형
'사이드프로젝트 > 가상화폐 분석 프로그램' 카테고리의 다른 글
| 2장 업비트 API 분석 (0) | 2021.04.13 |
|---|